Efecto cómic
En esta ocasión transformaremos una fotografía para que parezca la viñeta de un cómic.
Es un proceso largo, pero merece la pena.
Sigue los pasos y guarda el trabajo realizado con el nombre: PS_Final.psd
Este será el resultado final:
1) Abre una fotografía con buena resolución y con colores bien definidos. 
2) Pulsa Ctrl-A, para seleccionar toda la foto, luego ctrl-c para copiarla, y por ultimo, ctrl-n para abrir una nueva imagen del mismo tamaño que la inicial.
3) En la nueva ventana, deja todo igual, excepto “modo de color”, que pondremos “color lab”. Pulsa ok. Luego ctrl-v para pegar la selección anterior. 
4) Ve a la paleta de canales y haz click en “luminosidad”. 
5) Haz click en imagen - modo - escala de grises. Pulsa ok dos veces. 
6) Guarda el documento en formato .psd (puedes darle el nombre que quieras). No cierres este documento, minimízalo o mantenlo detrás. Ahora vamos a pasar a modificar la foto original.
7) Duplica la capa de fondo y ponle de nombre "tono".
8) Con la capa "tono" seleccionada, vamos a filtro - artístico - bordes añadidos. Ponemos los valores siguientes: 
9) Vamos a filtro - artístico - cuarteado. Nº de niveles : 4, simplicidad de borde: 3 y fidelidad de borde: 2. Ok. Ahora deberéis tener algo parecido a esto: 
10) Lo siguiente es aplicar el filtro - desenfoque - desenfoque suavizado. Radio 6, umbral 80, calidad alta y modo normal.
11) Duplica la capa de fondo, ponle de nombre "color" y colócala la primera. Cambia el modo de fusión de "normal" a "color". 
12) Filtro – ruido- polvo y rascaduras con: radio 10 y umbral 0.
13) Ahora vamos a imagen - ajustes - tono/saturación. Tono 0, saturación 80 y luminosidad 50. Ok. Queará algo asi: 
14) Duplica la capa fondo de nuevo, y ponle de nombre "tinta 1" y colócala la primera de la lista. Cambiamos el modo de fusión a "multiplicar".
15) Vamos a imagen - ajustes - umbral. Valor: 25.
16) Aplicamoe el filtro - estilizar - difusión. Elegimos "anisotropico". Ok.
Paso E:
17) Duplica una vez mas la capa fondo, y ponle de nombre "tinta 2", colócala la primera, con modo fusión "multiplicar".
18) Pulsa la tecla "D" para que los colores frontales y fondo sean los de por defecto (Negro y Blanco).
19) Aplica el Filtro - bosquejar - fotocopia. Detalle:12, Oscuro 15.
20) Vamos a Imagen - ajustes - umbral. Pon un valor de 100.
21) Aplica el Filtro - estilizar - difusión. Elegimos anisotrópico. Ok. Debería ser algo como esto: 
22) Creamos una nueva capa arriba de las demás, y la llamamos "tinta 3".
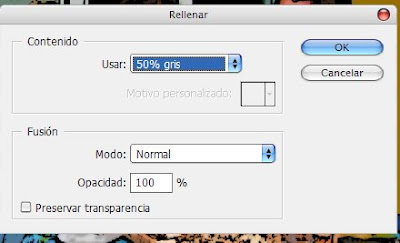
23) Edicion rellenar, con los siguientes valores: 
24) Aplicamos el Filtro - bosquejar - modelo de semitono. Tamaño 2, contraste 25, motivo línea.
25) Ahora vamos a utilizar el archivo que guardamos anteriormente (pasos 2 al 6). Para ello, vamos a filtro - distorsionar - desplazar. "Escala horizontal y vertical" con valor 25, "mapa desplazamiento" estirar, y "areas no definidas" dar la vuelta. Pulsamos Ok, y nos aparecerá una ventana. Seleccionamos el archivo que guardamos en el paso 6 y damos OK.
26) Aplicamos el Filtro - desenfoque gaussiano, con radio 2px. Ok.
27) Vamos a imagen - ajustes - umbral, y poner un valor de 120. Ok.
28) Aplicamos Filtro - estilizar - difusion. Seleccionar anisotrópico.OK.
29) Cambiamos el modo de fusión a "multiplicar".
30) Pulsa la tecla "q" para entrar en el modo mascara rápida. A continuación, Ctrl-v para pegar la imagen que teníamos copiada desde el paso 2.
31) Todavia en el modo mascara rápida, vamos a filtro - desenfoque suavizado" y le damos: radio 6, umbral 80 alta calidad y modo normal (es decir, los valores que pusimos anteriormente). Pulsamo Ok, y después pulsamos la tecla "q" para salir de la máscara. Si todo ha ido bien las partes más iluminadas deberían estar seleccionadas.
32) Vamos a capa - añadir mascara de capa - ocultar selección.
33) (Recordar que estamos en la capa tinta 3) Vamos a imagen - ajustes - umbral. Lo normal es darle un valor de entre 190-230. Quedará algo como: 
La iamgen ya tiene su forma, pero podemos mejorarlo un poco más, retocando el aspecto de los dientes y haciendo que la foto parezca que realmente está impresa en papel de comic.
Para los dientes:
34) Creamos una nueva capa que llamamos "dientes" y la colocamos debajo de la capa "tono", con modo de fusión "normal".
35) Con la herramienta pincel, pintamos los dientes de blanco. El tamaño del pincel que vaya acorde al tamaño de la foto.
Para el tono de la imagen:
36) Si te ha quedado muy oscuro el resultado, selecciona la capa "tono", y en imagen - ajustes - niveles, mueve el puntero gris hacia la izquierda.
Para la papel:
37) Crea una nueva capa debajo de la capa "tinta 1" y llámala "pantalla de puntos". Seleccionala y ve a edición - rellenar, con color 50% gris, modo normal y opacidad 100%.
38) Aplicamos el Filtro - pixelizar - semitono de color. Deja los valores por defecto, excepto el radio máximo, que le damos valor de 4 pixels.
39) Cambia el modo de fusión de la capa a "superponer". Las capas quedan finalmente asi: 
40) El resultado final: